PREMISE
"An app for those that are unafraid to dabble in new innovations or ideas."
In other words, an app for the people of maker culture.
I worked on a team doing Goal-Directed Design during my Interaction Design I class in the spring semester of 2017. We did user research and interface design for an app called Dabble that would offer DIY tutorials to people in maker culture.
Goal-Directed Design is a process of Interaction Design - a process that follows a series of steps including persona creation, scenario writing, and prototyping to create a product specifically designed for the people who will be using it.
*prototype images courtesy of Gabi McGrath's presentation made for our class.*
"An app for those that are unafraid to dabble in new innovations or ideas."
In other words, an app for the people of maker culture.
I worked on a team doing Goal-Directed Design during my Interaction Design I class in the spring semester of 2017. We did user research and interface design for an app called Dabble that would offer DIY tutorials to people in maker culture.
Goal-Directed Design is a process of Interaction Design - a process that follows a series of steps including persona creation, scenario writing, and prototyping to create a product specifically designed for the people who will be using it.
*prototype images courtesy of Gabi McGrath's presentation made for our class.*
PROCESS
PROJECT ASSIGNMENT AND KICKOFF MEETING
My class and I were assigned into groups and tasked with dividing our group into roles. We then chose an app concept to work on and started researching the process of design. For this class, we read Cooper's ABOUTFACE to learn about Goal-Directed Design. This is where I started learning the bulk of UI/UX Design concepts, and I'm glad I learned it from the father of Interaction Design.
TEAM ROLES:
Morgan Ott: Interaction Designer 1
Kate Fletcher: Manager
Anne Morris: Interaction Designer 2
Gabi McGrath: Visual Designer
We decided to pursue the maker culture audience and create an app for them. After dividing our workgroup into roles, we held our kickoff meeting to research and discuss competitors and possible stakeholders of our product. Our app offers tutorials and assistance for the DIY community, making our main competitors Instructables, SkillShare, Lynda, and Pinterest. We perceived plausible stakeholders to be Make Magazine and different DIY YouTubers.
After this initial meeting, we moved on to creating personas.
PERSONAS
Kate Fletcher and myself were tasked with creating personas.
Personas are an important part of Goal-Directed Design. They "represent the goals, motivations, and behaviors of a target user base". Personas help designers think and design for actual people. With users' goals and motivations in personas, you can be targeting the users your product is designed for and have them in mind.
We started by asking ourselves some questions about our users.
- Where would they be found?
- Joann, Michael's, Dick Blick, makerspaces, conventions
- What are their roles?
- Student, maker, zero, job with free time
- What are their behavioral variables?
- Likes to work with their hands, natural curiosity, strong appreciation of maker culture, personal fulfillment
- From these answers, we created three different personas for this app:
- Heather Palmer (new to maker culture)
- Joey Ingram (hobbyist)
- Naomi Baldwin (expert maker)
We focused on Heather first since she was our primary persona.
|
HEATHER PALMER - PRIMARY PERSONA
HER STORY
|
For Heather, we wrote context and key path scenarios to understand how she would use the app and what goals she would have.
Scenarios help designers tune into the user's perspective even more and understand what steps and paths users might take when using the product designed. Our scenarios allowed us to have more realistic user goals in mind when we started to design the user experience of our application - it helped us to move our designer biases to the background and really have understanding of and empathy for our users.
Scenarios help designers tune into the user's perspective even more and understand what steps and paths users might take when using the product designed. Our scenarios allowed us to have more realistic user goals in mind when we started to design the user experience of our application - it helped us to move our designer biases to the background and really have understanding of and empathy for our users.
|
CONTEXT SCENARIO
|
ANALYSIS - CONTEXT SCENARIO
|
We wrote validation scenarios later using our secondary and tertiary personas, to explore how other people might use certain features in the app. Validation scenarios are mainly for "edge cases" - situations with the user and the product that aren't as frequent as those explored in the other scenarios.
IDEATION AND SKETCHING
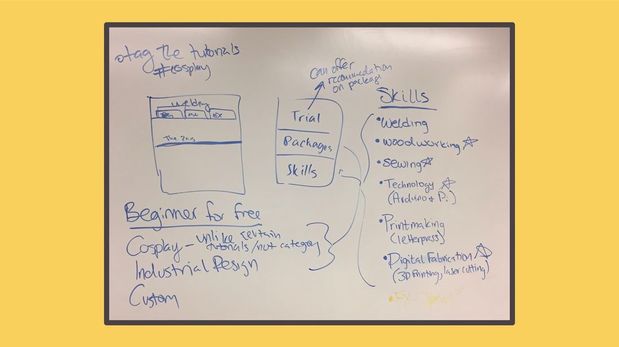
After persona creation and scenarios, we began drafting ideas and sketches of how our app would work.
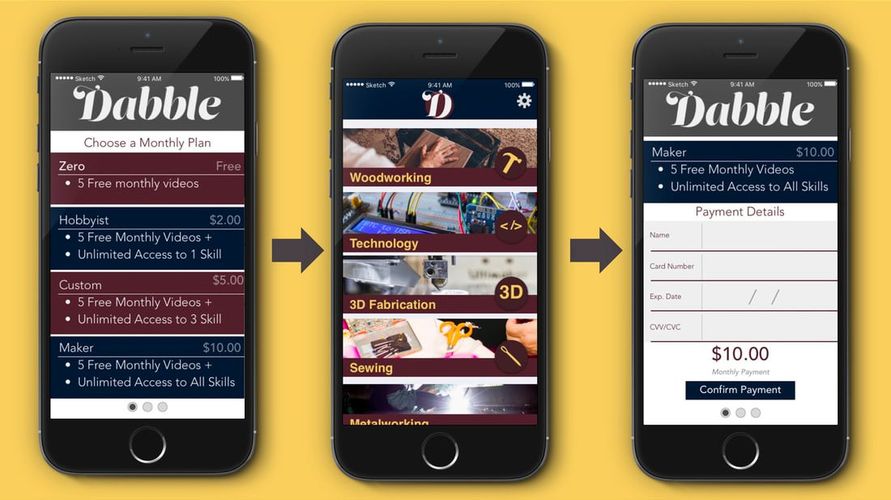
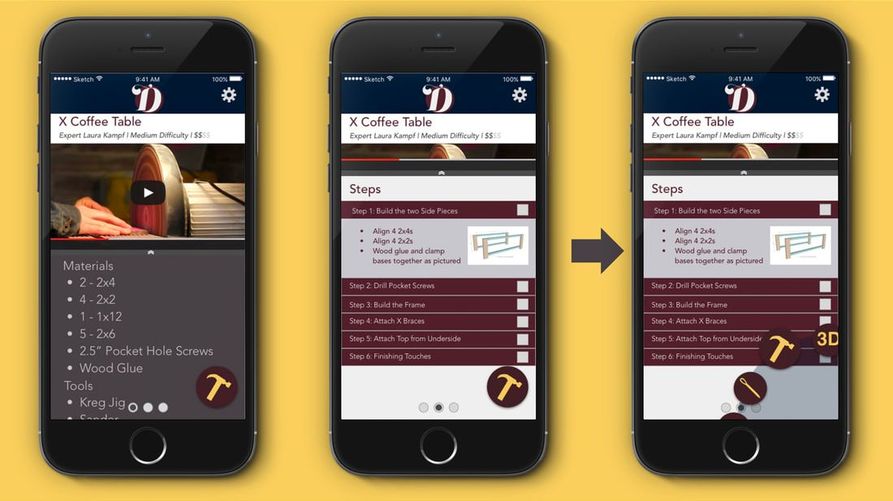
We wanted the app to feature different categories of maker projects, such as woodworking, welding, 3D fabrication and sewing. Under these categories would be individual projects for the user to be guided through. We also discussed ideas of different pay plans for users and how much content each would offer.
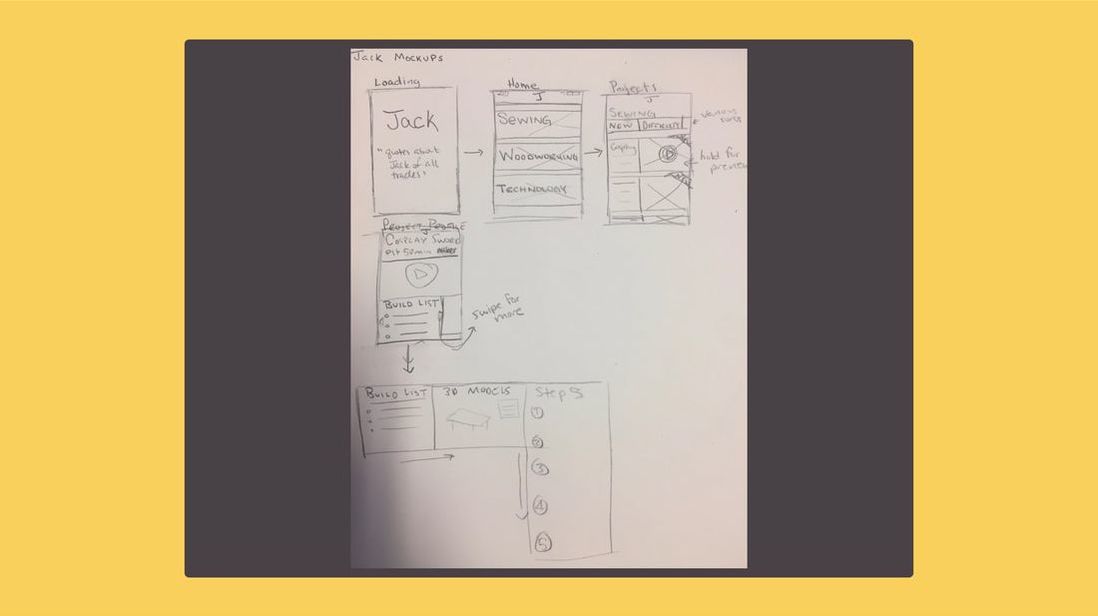
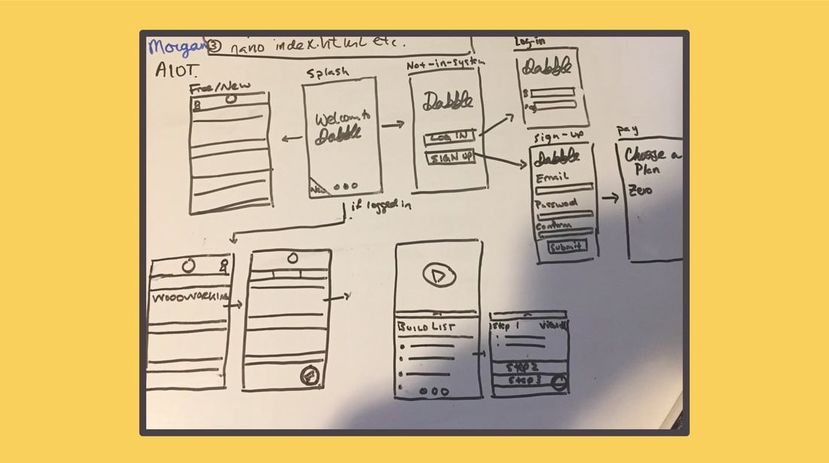
Our original idea for a name was Jack, taken from "jack-of-all-trades", but we decided to take it in another direction later in our design process. We changed it to Dabble, for those wishing to experiment with many different kinds of maker projects.
From there, we began sketching out more of the user experience through the interface.
We wrote validation scenarios later using our secondary and tertiary personas, to explore how other people might use certain features in the app. Validation scenarios are mainly for "edge cases" - situations with the user and the product that aren't as frequent as those explored in the other scenarios.
IDEATION AND SKETCHING
After persona creation and scenarios, we began drafting ideas and sketches of how our app would work.
We wanted the app to feature different categories of maker projects, such as woodworking, welding, 3D fabrication and sewing. Under these categories would be individual projects for the user to be guided through. We also discussed ideas of different pay plans for users and how much content each would offer.
Our original idea for a name was Jack, taken from "jack-of-all-trades", but we decided to take it in another direction later in our design process. We changed it to Dabble, for those wishing to experiment with many different kinds of maker projects.
From there, we began sketching out more of the user experience through the interface.
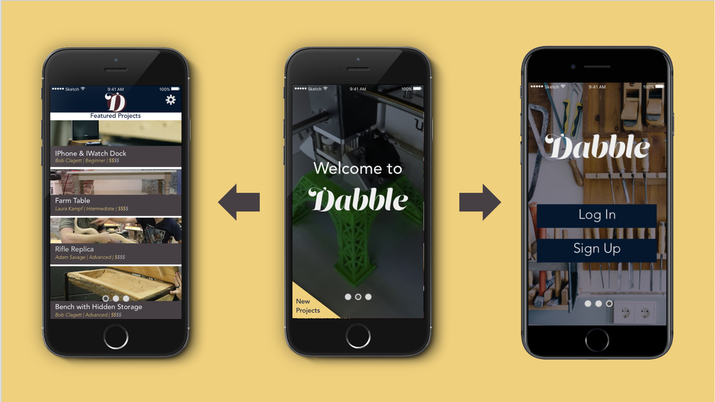
PROTOTYPING
We moved on to high-fidelity prototyping after sketching out the UX and screen design. Because of the pace of the class, we went straight from sketching to high-fidelity screens. Morgan Ott was in charge of the prototyping of the interface design. We worked together to provide her icon assets and images.
We moved on to high-fidelity prototyping after sketching out the UX and screen design. Because of the pace of the class, we went straight from sketching to high-fidelity screens. Morgan Ott was in charge of the prototyping of the interface design. We worked together to provide her icon assets and images.
FINAL THOUGHTS
This project was a great introduction to the process of Goal-Directed Design and all the steps it encompasses. Getting familiar with user-centered design, personas, scenarios, and how those inform the final interface design and prototype was an excellent experience and assisted with all the UI and UX projects I have done since then.
This project was a great introduction to the process of Goal-Directed Design and all the steps it encompasses. Getting familiar with user-centered design, personas, scenarios, and how those inform the final interface design and prototype was an excellent experience and assisted with all the UI and UX projects I have done since then.